-
Stylus [Tuto]
Stylus (et non Stylish) permet aux utilisateurs de personnaliser l'apparence d'un site.
Avec stylus vous avez la possibilité d'installer des styles publique déjà préparé, mais avec ce tuto je vais vous montrer comment avoir vos propres styles personnalisés.
Ce tuto vous sera utile pour les prochains que je compte publié.
Créer un style.  1- Installez Stylus à votre navigateur.
1- Installez Stylus à votre navigateur.
2- Allez sur le site Eldarya.
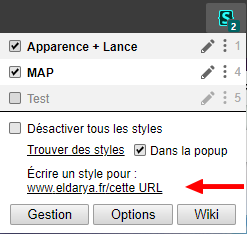
3- Cliquez sur l'icône Stylus.
4- Puis, "créer un style pour : www.eldarya.fr/cetteURL"
5- Un nouvel onglet s'ouvre. C'est là où vous écrirez/colerez vos codes. Commencez avant tout par nommer votre style. Ex: Apparence Eldarya.
6- Dans le grand encadré, collez vos codes.
7- Cliquez sur "embellir" pour rendre vos codes plus lisibles.
8- Enregistrer.
9- Retournez ensuite sur Eldarya.fr, vous verrez que les changements s'effectue en direct.Note: Il n'est pas utile de créer 36 styles différents pour chaque code. Personnellement j'en ai trois. Un pour l'appaprence du site. Un pour les maps et un pour mes tests. Modifier un style :

1- Une fois sur le site Eldarya, cliquez sur l'icône Stylus.
2- La liste de vos styles apparait, cliquez sur le crayon de celui que vous souhaitez modifier.
Astuce : Afin de rendre vos feuilles de codes plus lisibles, pensez à ajouter des titres. Pour cela, écrivez votre titre entre /*- et -*/. Exemple :

Pages liées :
 Tags : aide, stylus, tuto
Tags : aide, stylus, tuto
-
Commentaires
Solutions, Astuces et illustrations







